In this tutorial we will walk you through the basics of adding a Strawberry Shake GraphQL client to a console project. For this example we will create a simple console application and fetch some simple data from our demo backend.
Strawberry Shake is not limited to console application and can be used with any .NET standard compliant library.
In this tutorial, we will teach you:
- How to add the Strawberry Shake CLI tools.
- How to generate source code from .graphql files, that contain operations.
- How to use the generated client in a classical or reactive way.
- How to disable state management for ASP.NET core use-cases.
Step 1: Add the Strawberry Shake CLI tools
The Strawberry Shake tool will help you to set up your project to create a GraphQL client.
Open your preferred terminal and select a directory where you want to add the code of this tutorial.
- Create a dotnet tool-manifest.
dotnet new tool-manifest
- Install the Strawberry Shake tools.
dotnet tool install StrawberryShake.Tools --local
Step 2: Create a console project
Next, we will create our console project so that we have a little playground.
- First, a new solution called
Demo.sln.
dotnet new sln -n Demo
- Create a new console application.
dotnet new console -n Demo
- Add the project to the solution
Demo.sln.
dotnet sln add ./Demo
Step 3: Install the required packages
Strawberry Shake supports multiple GraphQL transport protocols. In this example we will use the standard GraphQL over HTTP protocol to interact with our GraphQL server.
- Add the
StrawberryShake.Serverpackage to your project in order to add our code generation.
dotnet add Demo package StrawberryShake.Server
Step 4: Add a GraphQL client to your project using the CLI tools
To add a client to your project, you need to run dotnet graphql init {{ServerUrl}} -n {{ClientName}}.
In this tutorial we will use our GraphQL workshop to create a list of sessions that we will add to our console application.
If you want to have a look at our GraphQL workshop head over here.
- Add the conference client to your console application.
dotnet graphql init https://workshop.chillicream.com/graphql/ -n ConferenceClient -p ./Demo
- Customize the namespace of the generated client to be
Demo.GraphQL. For this head over to the.graphqlrc.jsonand insert a namespace property to theStrawberryShakesection.
{ "schema": "schema.graphql", "documents": "**/*.graphql", "extensions": { "strawberryShake": { "name": "ConferenceClient", "namespace": "Demo.GraphQL", "url": "https://workshop.chillicream.com/graphql/", "dependencyInjection": true } }}
Now that everything is in place let us write our first query to ask for a list of session titles of the conference API.
- Choose your favorite IDE and the solution. If your are using VSCode do the following:
code ./Demo
- Create new query document
GetSessions.graphqlwith the following content:
query GetSessions { sessions(order: { title: ASC }) { nodes { title } }}
- Compile your project.
dotnet build
With the project compiled, you should now see in the directory ./obj/<configuration>/<target-framework>/berry the generated code that your applications can leverage. For example, if you've run a Debug build for .NET 8, the path would be ./obj/Debug/net8.0/berry.
- Head over to the
Program.csand add the newConferenceClientto the dependency injection.
In some IDEs it is still necessary to reload the project after the code was generated to update the IntelliSense. So, if you have any issues in the next step with IntelliSense just reload the project and everything should be fine.
using System;using Microsoft.Extensions.DependencyInjection;using Demo.GraphQL;
namespace Demo{ class Program { static void Main(string[] args) { var serviceCollection = new ServiceCollection();
serviceCollection .AddConferenceClient() .ConfigureHttpClient(client => client.BaseAddress = new Uri("https://workshop.chillicream.com/graphql"));
IServiceProvider services = serviceCollection.BuildServiceProvider();
IConferenceClient client = services.GetRequiredService<IConferenceClient>(); } }}
Step 5: Use the ConferenceClient to perform a simple fetch
In this section we will perform a simple fetch with our ConferenceClient and output the result to the console.
Head over to
Program.cs.Add the following code to your main method to execute the
GetSessionsquery.
static async Task Main(string[] args){ var serviceCollection = new ServiceCollection();
serviceCollection .AddConferenceClient() .ConfigureHttpClient(client => client.BaseAddress = new Uri("https://workshop.chillicream.com/graphql"));
IServiceProvider services = serviceCollection.BuildServiceProvider();
IConferenceClient client = services.GetRequiredService<IConferenceClient>();
var result = await client.GetSessions.ExecuteAsync(); result.EnsureNoErrors();
foreach (var session in result.Data.Sessions.Nodes) { Console.WriteLine(session.Title); }}
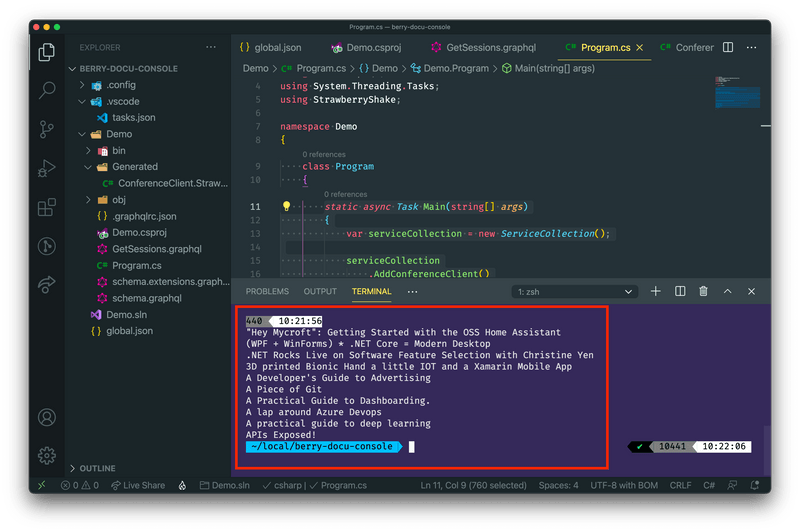
- Start the console application with
dotnet run --project ./Demoand see if your code works.